
こんにちは。とじろーです。
今回は”この記事を書いた人”の簡単な作り方を紹介したいと思います。
特に今回はブログ初心者やプログラムのコードだったり、複雑な作業をしたくない方に必見の内容です!

これが私が使用しているものです。これがあるだけでブログって感じがしませんか??
複雑なことはしてないので一緒に作っていきましょう!
使用するアプリ
実はこれ、プラグインは使ってないんです....
私は「Canva」というアプリを使用しました。有名なアプリなので知っている方が多いと思います。
ぶっちゃけて言えば、「Power Point」でも作れてしまいますが「Canva」を使った方が”楽"かつ”キレイ”に仕上がります。
「Canva」をオススメする理由
- 編集のしやすさ
- 無料で使える
- 素材が多い
・編集のしやすさ
「Canva」は画像編集に特化しているので、編集がしやすいです。
図形のサイズ変更や図形ごとの間隔を整えるのが非常に楽です。
ブロガーはサムネイルをたくさん作らなければならないので、この編集のしやすさというのは重宝します。
・無料で使える
一応有料プランもありますが、正直イラストレーター向けの機能だと思うので、無料のままで大丈夫だと思います。
ただ無料プランだとサイズの変更が後からできないので、作成したものをブログに載せた時に「あれ、サイズが大きい or 小さいな」と思った時に変更できないのが辛いポイントです。
そこで皆さんが大変な思いをしないように、私がブログで使っている画像のサイズを紹介しようと思います!
各記事のサムネイル(記事の上に貼っている画像) : 1200px ×630px
アイキャッチ画像 : 630px ×630px
この記事を書いた人 : 250px × 350px
実際にこのブログに使っているサイズなので、見比べてみて各々で調整してベストなサイズを探してみてください!
・素材が多い
「Power Point」だと素材を持ってくるには外部サイトから持ってこなければなりませんが、Canvaであればその必要はなく最初から豊富な素材が揃っているのでダウンロードした瞬間から即編集可能です。
唯一の欠点といえば素材が多すぎて何を使えば良いか迷ってしまうくらいです!
〜作り方〜
「Canva」を使った”この記事を書いた人”の作成方法です↓
- 250px ×350px でデザインを新規作成
- 画面左タブメニューからプロフィールアイコンをアップロード
- 素材を自由に選び、好きなように配置をアレンジして完成
- 250px ×350px でデザインを新規作成

「Canva」を開いたら
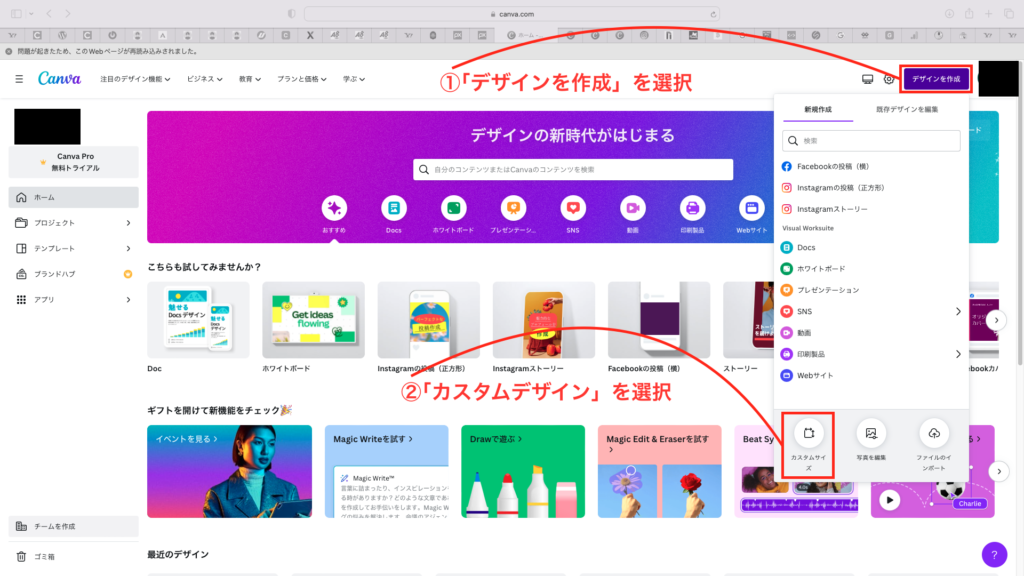
①”デザインを作成”を選択
②カスタムデザインへ

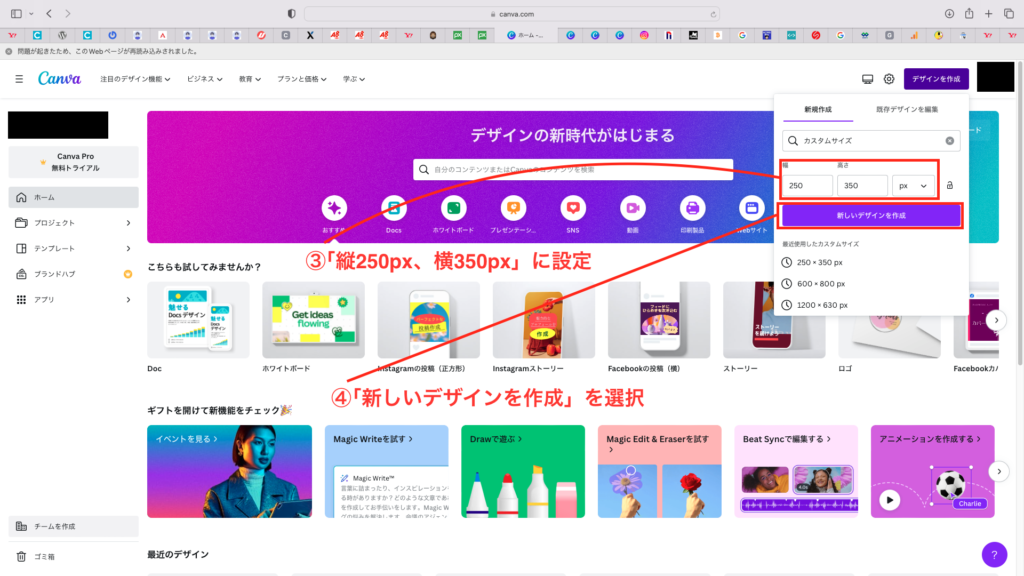
③縦250px、横350pxに設定
④”新しいデザインを作成”を選択
2. 画面左タブメニューからプロフィールアイコンをアップロード

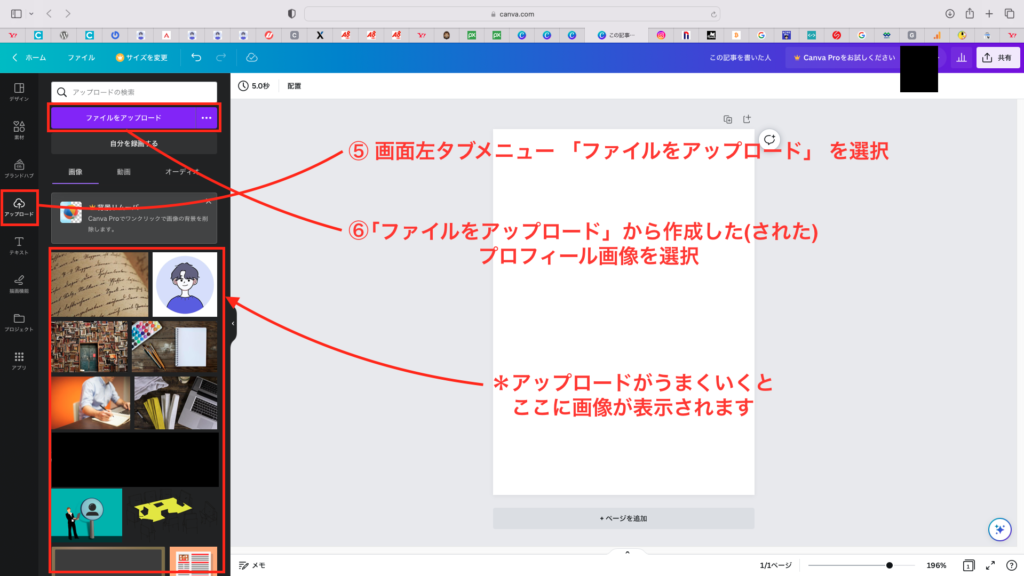
⑤画面左タブメニュー「ファイルをアップロード」を選択
⑥「ファイルをアップロード」から作成した(された)プロフィール画像を選択
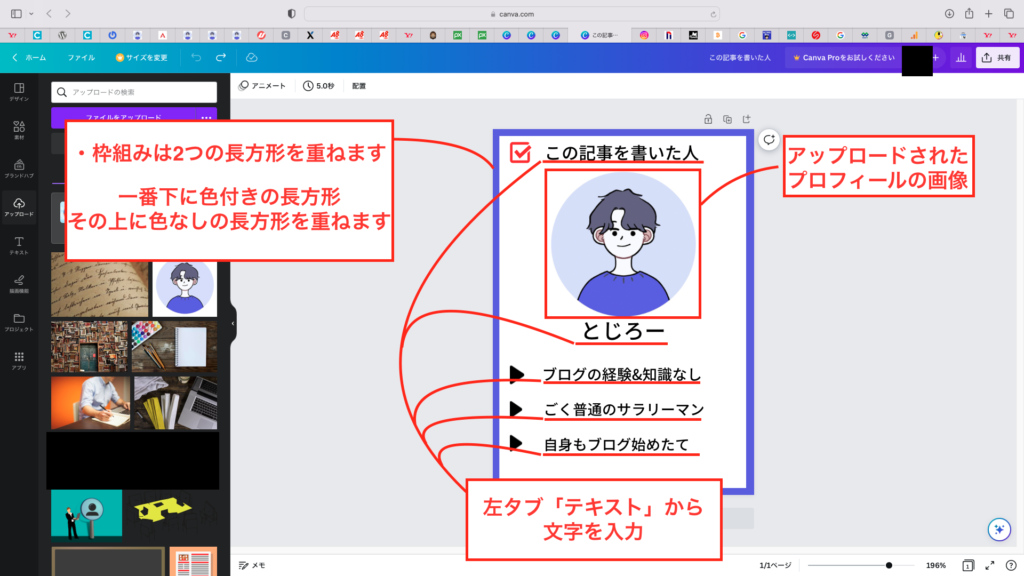
3. 素材を自由に選び、好きなように配置をアレンジして完成

・枠組みは2つの長方形を重ねる
2つの長方形を組み合わせます。1つ目は縦250px横350pxの長方形、2つ目は縦250px横350pxよりも小さい長方形を準備します。
あとは1つ目の長方形に2つ目の長方形を重ねるだけです。
注)このときに、もし1つ目の長方形が上に来ている場合は2つ目の長方形は隠れてしまうので、その場合は1枚目の長方形を右クリック、レイヤーから背面へ移動を選択してください。
全ブロガーにおすすめできる「Canva」
「Canva」はとても便利でかつ無料で利用できるのでブロガーは重宝すること間違いなしです。
まだ登録してないという方は今すぐに登録しましょう!
ブログの生産性が上がること間違いなしです!!